Έχετε περάσει αμέτρητες ώρες προσαρμόζοντας ένα θέμα, και με την επόμενη αναβάθμιση να χάνεται τόσος κόπος;
Μάλλον ναι.
Ε λοιπόν υπάρχει λύση και μάλιστα από το WordPress και όχι με κάποιο πρόσθετο, αλλά χρειάζεται από την πλευρά σας λίγος κώδικας. Η λύση είναι τα child themes, ή Ελληνικότερα θέματα απόγονοι ή θυγατρικό θέμα.
Τα πλεονεκτήματα των θυγατρικών θεμάτων συνοψίζονται στα παρακάτω
- Αλλαγές χωρίς να επηρεάζεται ο κώδικας του γονικού θέματος (parental theme)
- Πιο εύκολη ενημέρωση χωρίς τον κίνδυνο να χαθούν οι αλλαγές με την επόμενη ενημέρωση.
- Κληρονόμηση της λειτουργικότητας του γονέα, με ταυτόχρονη επιλογή απενεργοποίηση λειτουργιών που δεν είναι επιθυμητές.
Λοιπόν πάμε;
Για το παράδειγμα θα χρησιμοποιήσουμε το θέμα Twenty Thirteen που είναι το προεπιλεγμένο θέμα του WordPress.
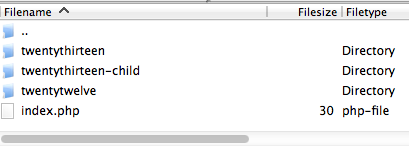
- Το πρώτο πράγμα που θα πρέπει να κάνουμε έιναι να δημιουργήσουμε ένα φάκελο μέσα στο φάκελο που υπάρχουν τα θέματα μας και φυσικά το Twenty Thrirteen (wp-content/themes). Η δημιουργία μπορεί να γίνει με ένα πρόγραμμα FTP (πχ Filezilla) ή το cPanel ή Plesk.
Θα πρέπει να προσέξουμε ότι το όνομα του φακέλου δεν θα πρέπει να περιέχει κανένα κενό (space) στο όνομα του, μια κοινή πρακτική είναι η χρήση του γονικού θέματος με την προσθήκη “-child”. Φυσικά αυτό είναι καθαρά δική σας επιλογή.

- Μέσα στο θυγατρικό θέμα, δημιουργήστε ένα αρχείο με το όνομα style.css. Αυτό είναι το μόνο αρχείο που απαιτείται για να δημιουργήσετε το θέμα απόγονο.Το αρχείο αυτό θα πρέπει να περιέχει τα παρακάτω:
/* Theme Name: Twenty Thirteen Child Theme URI: http://wordpress.org/themes/twentythirteen Description: Twenty Thirteen Child Theme Author: WPMU Author URI: http://wpmu.com Template: twentythirteen Version: 1.0.0 */ @import url("../twentythirteen/style.css"); /* =Τροποποιήσεις του θέματος ξεκινούν εδώ
Μπορείτε να αλλάξετε τις γραμμές όπως αυτό ταιριάζει στο δικό σας θέμα και αυτό που σας ταιριάζει, αλλά θα πρέπει να κρατήσετε άθικτες τις γραμμές Template και την γραμμή @import. Η πρώτη γιατί λέει ποιο είναι το γονικό θέμα και η δεύτερη εισάγει τις ρυθμίσεις css. Θα πρέπει να αναφέρω ότι μαζί με την γραμμή @import url(“../twentythirteen/style.css”); μπορούν να προστεθούν και άλλα εξωτερικά αρχεία CSS.
3. Το επόμενο βήμα είναι η ενεργοποίηση του θέματος που μόλις δημιουργήσαμε (θέμα-απόγονος). Συνδεθείτε στην διαχείριση και Εμφάνιση—>Θέματα. Εκεί επιλέξτε το θέμα που μόλις δημιουργήσατε.
Τροποποίηση των CSS του θέματος σας
Το θέμα που μόλις δημιουργήσατε λειτουργεί άψογα όπως αυτό που κληρονόμησε αλλά χωρίς καμιά αλλαγή γιατί εισάγατε αυτούσια τα CSS.
Αυτό φυσικά μπορεί να αλλάξει και να αλλάξετε όλα όσα εσείς επιθυμείτε και να το προσαρμόσετε.
Για να γίνει αυτό θα πρέπει να δουλέψετε πάνω στο αρχείο style.css που υπάρχει μέσα στο φάκελο του θέματος. Για παράδειγμα ότι θέλουμε να αλλάξουμε το χρώμα των γραμμάτων των παραγράφων, αρκεί να προσθέσουμε στο τέλος την γραμμή
p {color: #FFDFDD}
και το αρχείο style.css θα πρέπει να δείχνει κάπως έτσι:
/*
Theme Name: Twenty Thirteen Child
Theme URI: http://wordpress.org/themes/twentythirteen
Description: Twenty Thirteen Child Theme
Author: WPMU
Author URI: http://wpmu.com
Template: twentythirteen
Version: 1.0.0
*/
@import url("../twentythirteen/style.css");
/* =Τροποποιήσεις του θέματος ξεκινούν εδώ
-------------------------------------------------------------- */
p { color: #FFDFDD;}
ή 2η Μέθοδος είναι τοποθετώντας τον παρακάτω κώδικα μέσα στο αρχείο functions.php
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}
Τροποποίση του αρχείου functions.php
Το functions.php, είναι το αρχείο στο οποίο συνήθως αποθηκεύονται οι συναρτήσεις – λειτουργίες του θέματος. Εάν χρειάζεται να προσθέσετε κάποια συνάρτηση του θέματος θα γίνει δημιουργώντας ένα αρχείο functions.php μέσα στο φάκελο του θέματος.
Σε αντίθεση με το αρχείο style.css, το functions.php στο θέμα απόγονο δεν μπορεί να παρακάμψει λειτουργίες από τον γονέα του αλλά μπορεί να τις απενεργοποιήσει. Αυτό που κάνει είναι να προσθέτει λειτουργίες και πριν από τις λειτουργίες του θέματος απογόνου. Η λειτουργία αυτή μας δεσμεύει γιατί προσθέτωντας στο τέλος τις λειτουργίες του γονέα, αν είχαμε δημιουργήσει μια λειτουργία α, που υπάρχει και στον γονέα θα ξαναορίσει την λειτουργία α οπότε θα μείνει μόνο η λειτουργία α όπως την ορίζει ο γονέας (Οι γονείς έχουν πάντα δίκιο 😉 )
η 3η μέθοδος μάλλον είναι η πιο εύκολη
Σε αυτή την περίπτωση δεν χρειάζεται να βάλετε καθόλου κώδικα. Κατεβάζεται το πρόσθετο Child Theme Creator by Orbisius και μετά την ενεργοποίηση του υπάρχουν πλέον επιλογές να δημιουργήσετε ένα Child theme από τα υπάρχονται θέματα που έχετε εγκατεστημένα.
Τροποποποίηση των άλλων αρχείων του θέματος
Αντίθετα πάλι με τον αρχείο functions.php, το θέμα-απόγονος μπορεί να αλλάξει την τελική εμφάνιση του θέματος. Αυτό γίνεται με την αντιγραφή των αρχείων του θέματος-γονέα, και τροποποιώντας τα και με τον τρόπο αυτό το WordPress αγνοεί το θέμα-γονέα.
Για παράδειγμα θέλετε να αλλάξετε το υποσέλιδο footer.php, θα αντιγραψετε το αρχείο footer.php μέσα στο φάκελο του θέματος (στο παράδειγμα μας twentythirteen-child) και θα κάνετε όποια τροποποίηση επιθυμείτε. Στην περίπτωση που κάτι πάει λάθος μπορείτε να διαγράψετε ή εκ νέου να αντιγράψετε το ίδιο αρχείο από τον γονέα, χωρίς να έχει πειραχθεί κάτι και έχουμε την ασφάλεια που αναφέρα από την αρχή.


