Μια από τις όχι και τόσο γνωστές δυνατότητες του WordPress, είναι η δημοσίευση άρθρου μέσω email!
Παρακάτω θα δούμε αναλυτικά την διαδικασία για να πραγματοποιήσουμε την συγκεκριμένη ενέργεια.
Γενικές Ρυθμίσεις
Βήμα 1. Αρχικά θα πρέπει να εγκαταστήσουμε το plugin “Postie” το οποίο μπορείτε να κατεβάσετε δωρεάν [εδώ].
Βήμα 2. Το πρώτο πράγμα που πρέπει να κάνουμε αφού ολοκληρώσουμε την εγκατάσταση του Postie, είναι να ορίσουμε το email στο οποίο θα στέλνουμε τα μηνύματα τα οποία θέλουμε να δημοσιευτούν ως άρθρα στον ιστότοπο μας.
Προτεινόμενο είναι να φτιάξουμε ένα email στον server που φιλοξενεί τον ιστότοπο μας. Για το παράδειγμα μας, θα χρησιμοποιήσουμε το email: blog@istotopos.gr
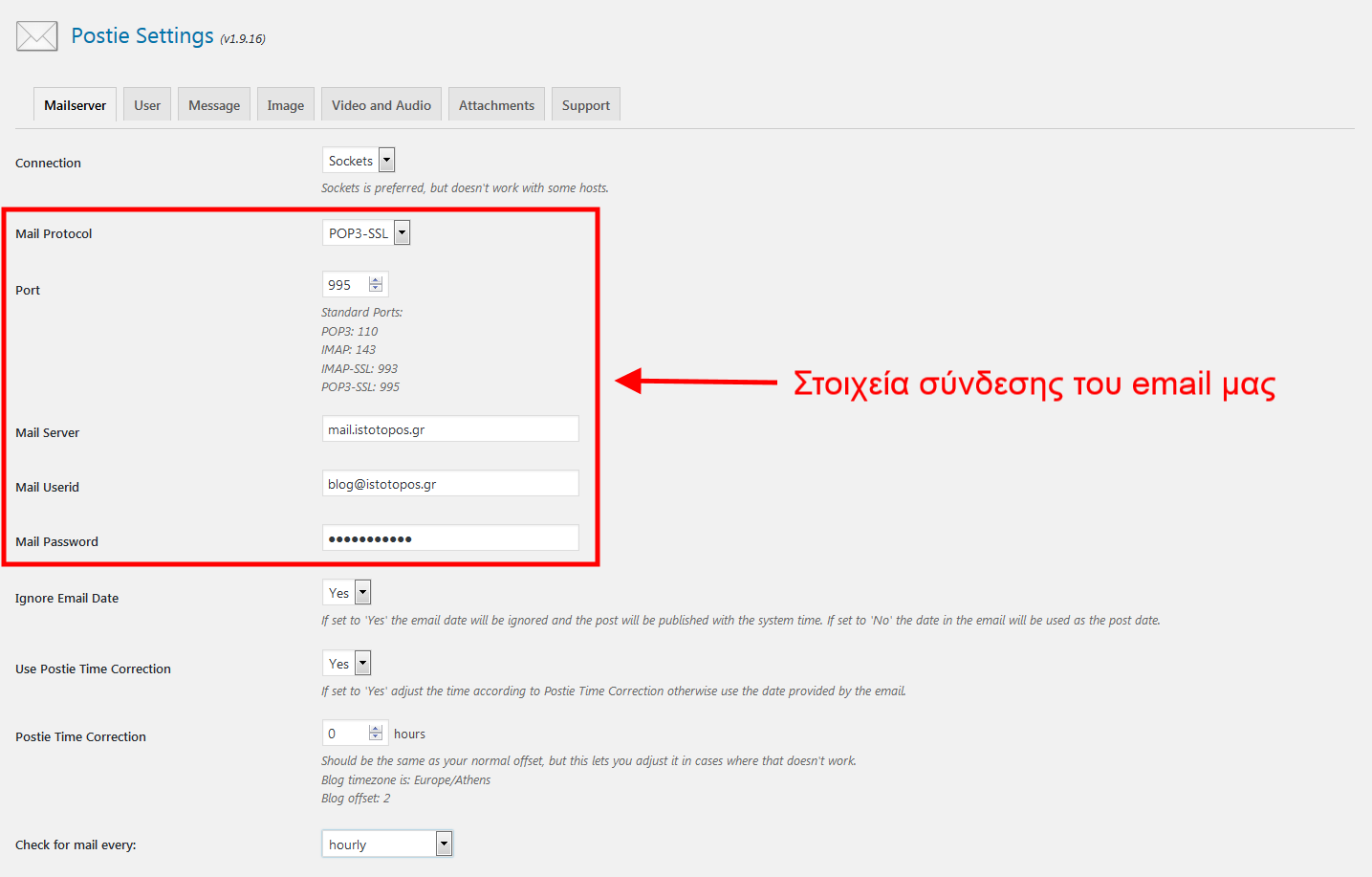
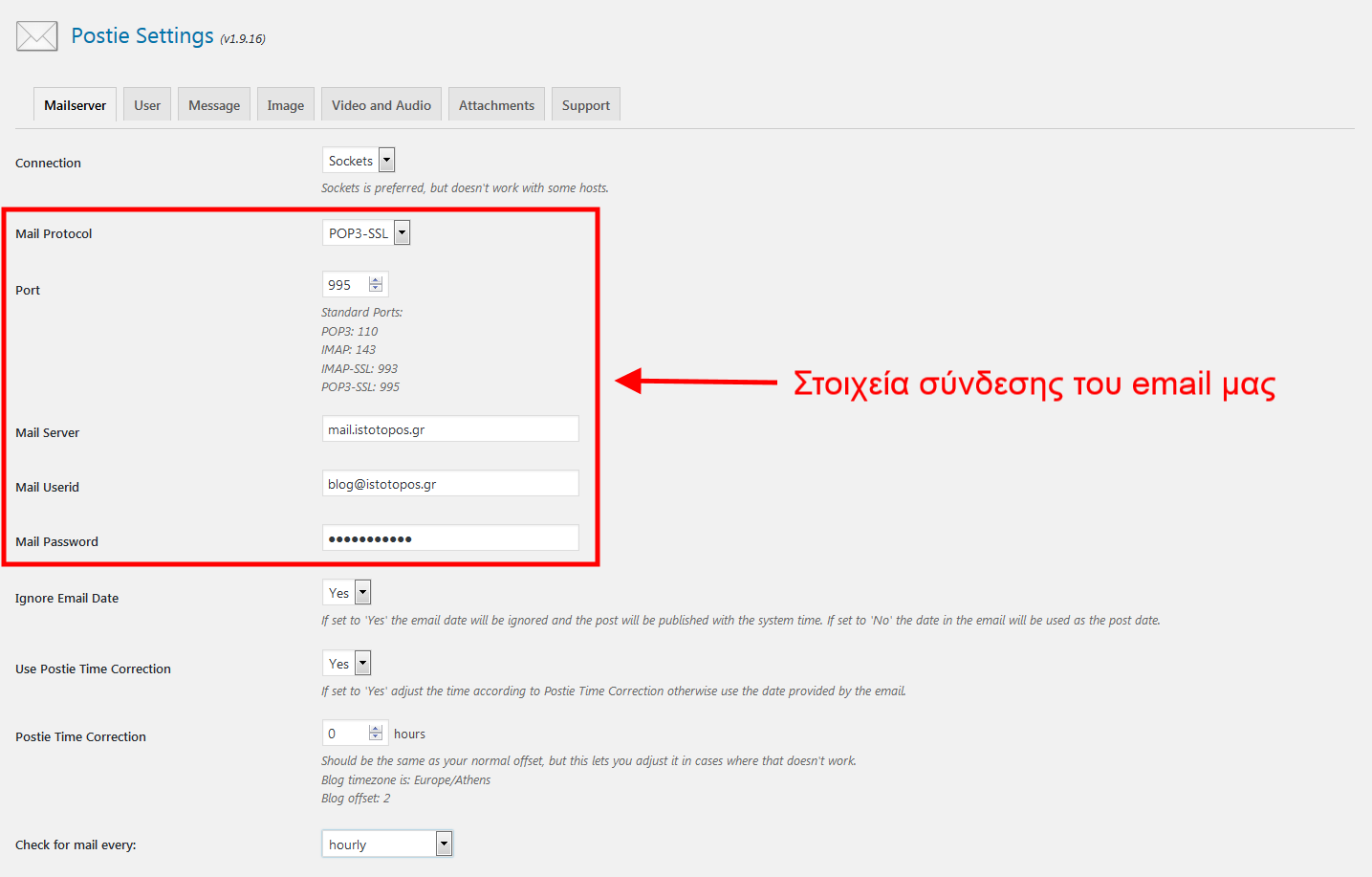
Στις ρυθμίσεις του Postie, στην καρτέλα “Mailserver” θα πρέπει να συμπληρώσουμε τα στοιχεία σύνδεσης του email μας, όπως ακριβώς θα κάναμε αν θέλαμε να συνδέσουμε το email με ένα οποιοδήποτε πρόγραμμα διαχείρισης email (Outlook, Thunderbird, κλπ.).
Δείτε στην εικόνα που ακολουθεί τις δικές μας ρυθμίσεις:

Στην ίδια καρτέλα μπορείτε να ορίσετε επίσης κάθε πότε θέλετε να γίνεται έλεγχος για νέο email, καθώς και λεπτομέρειες για την ώρα δημοσίευσης του άρθρου.
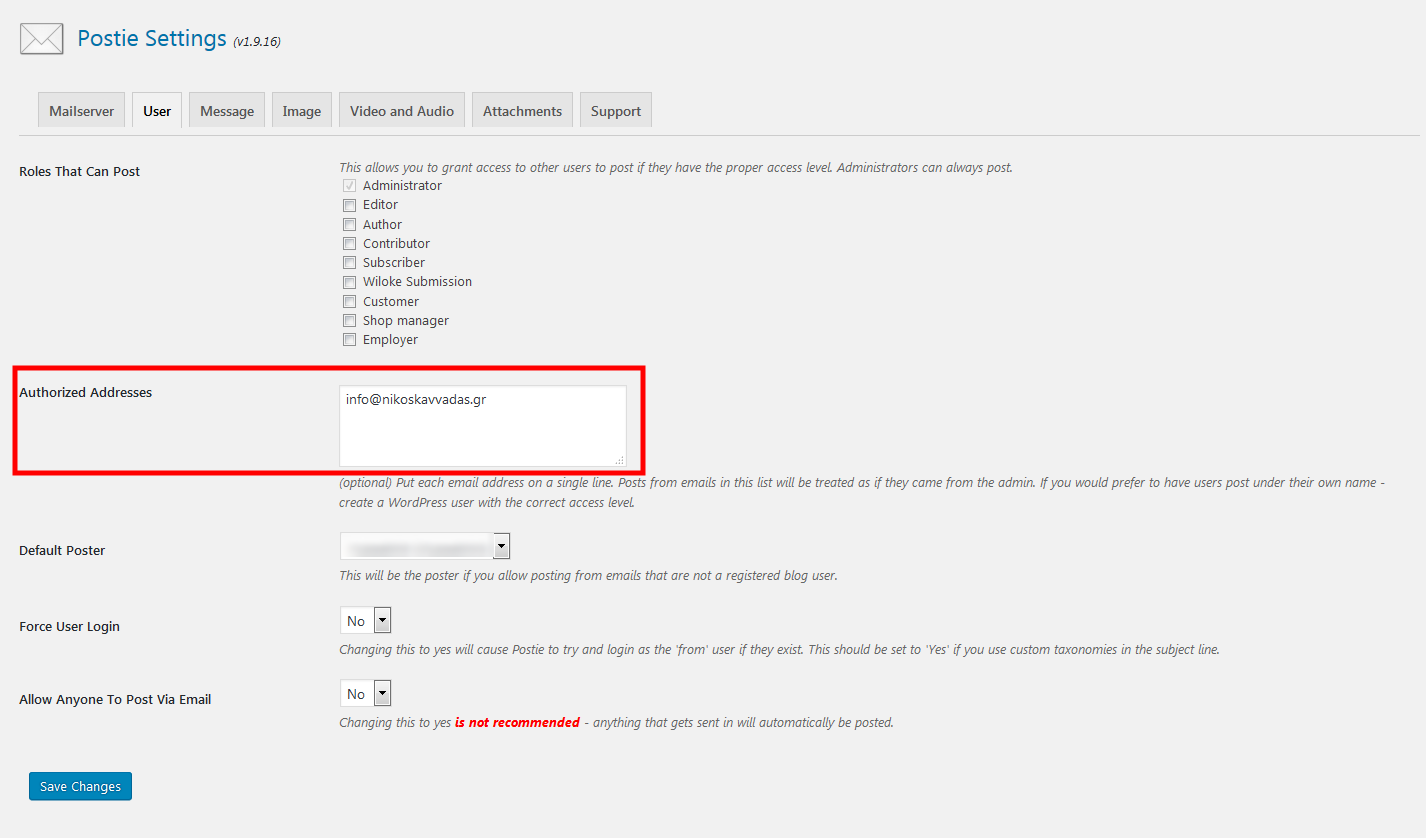
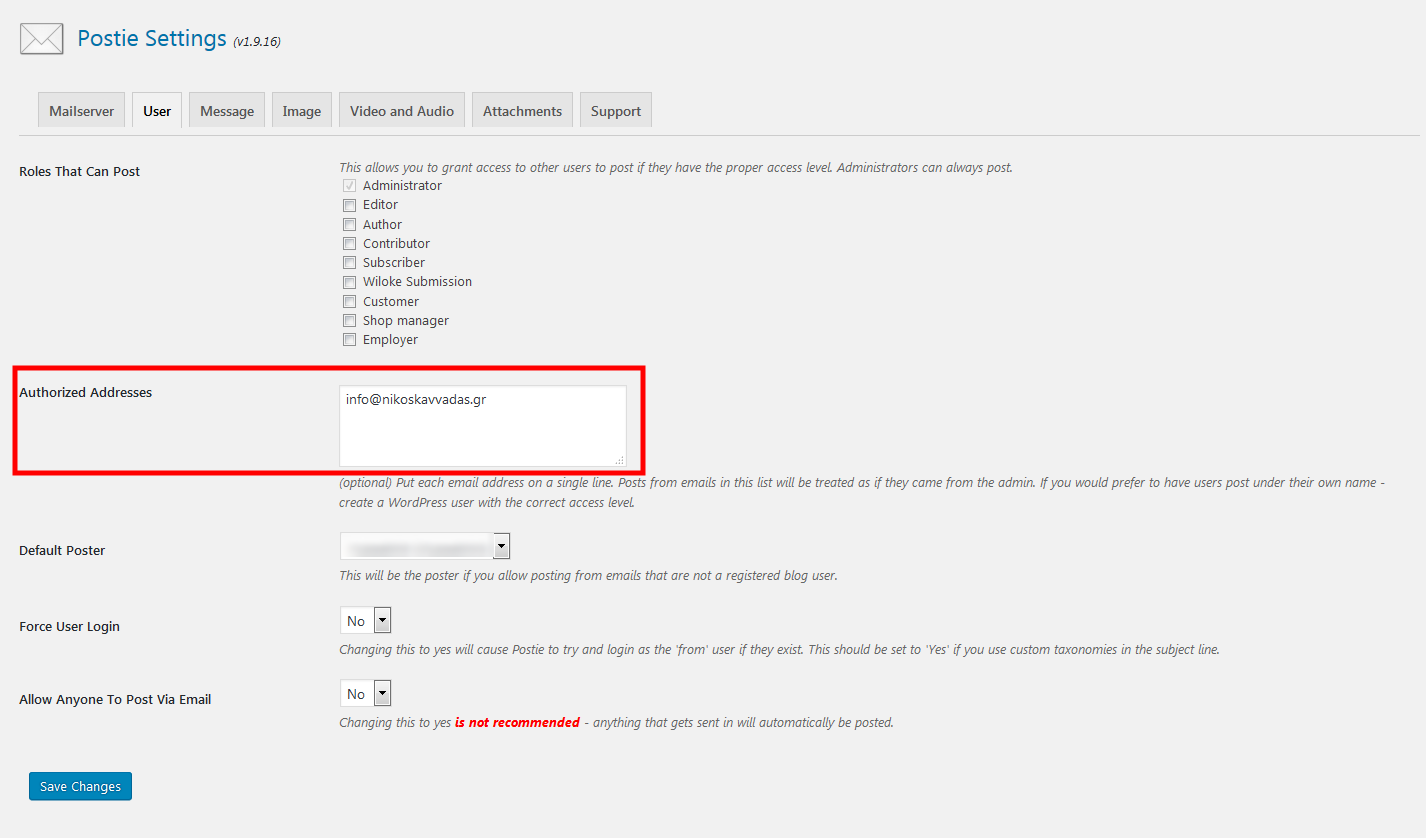
Βήμα 3. Στην επόμενη καρτέλα “User” μπορούμε να ορίσουμε λεπτομέρειες σχετικά με τους χρήστες που μπορούν να χρησιμοποιήσουν την δυνατότητα δημοσίευσης άρθρων μέσω email στον ιστότοπο μας.
Η πιο εύκολη λύση είναι να γράψετε στο πεδίο “Authorized Addresses” τις διευθύνσεις του ηλεκτρονικού ταχυδρομείου που θα μπορούν να στέλνουν άρθρα προς δημοσίευση. Αυτή η διεύθυνση μπορεί να είναι οποιοδήποτε email όπως το προσωπικό σας gmail.
Στο παράδειγμα μας θα χρησιμοποιήσουμε το email: info@nikoskavvadas.gr

Στην ίδια καρτέλα μπορείτε να ορίσετε ποιος χρήστης θέλετε να εμφανίζεται ως αυτός που δημοσίευσε το άρθρο σας καθώς και αν θέλετε να μπορεί να στείλει άρθρα προς δημοσίευση ο οποιοσδήποτε.
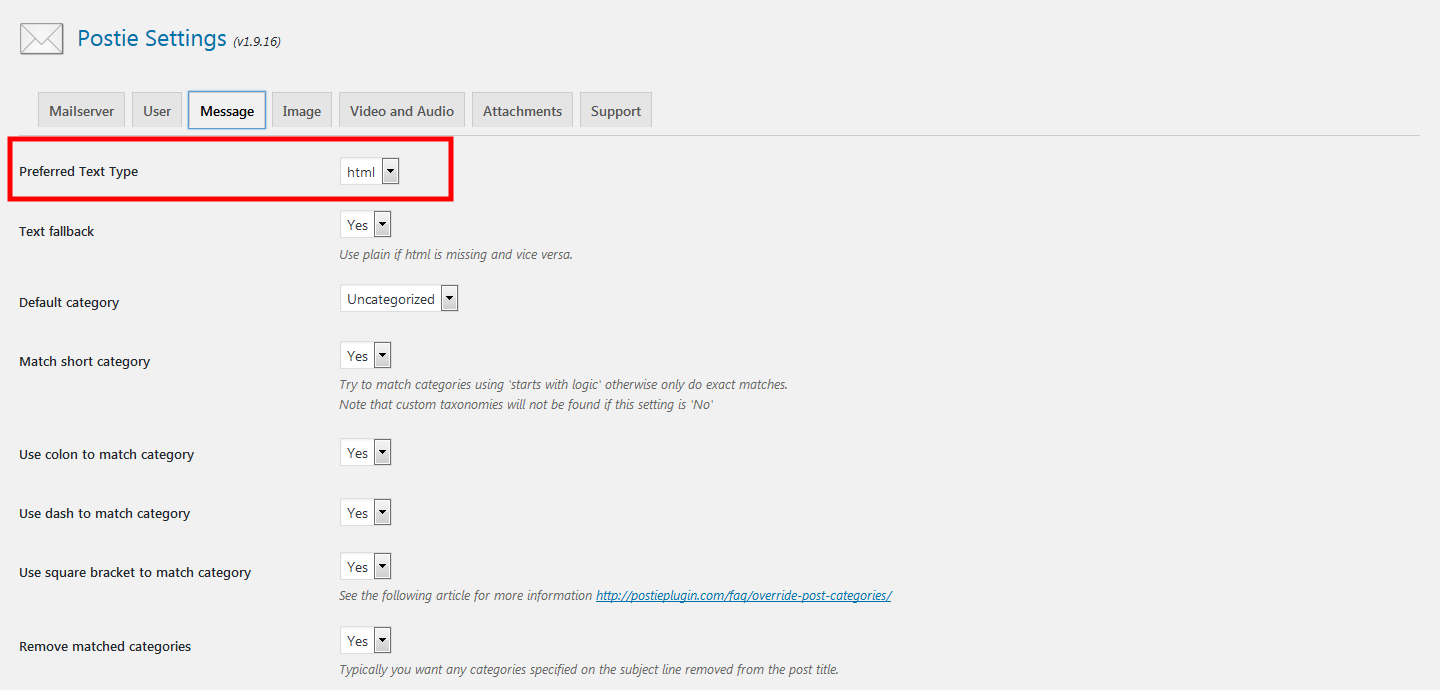
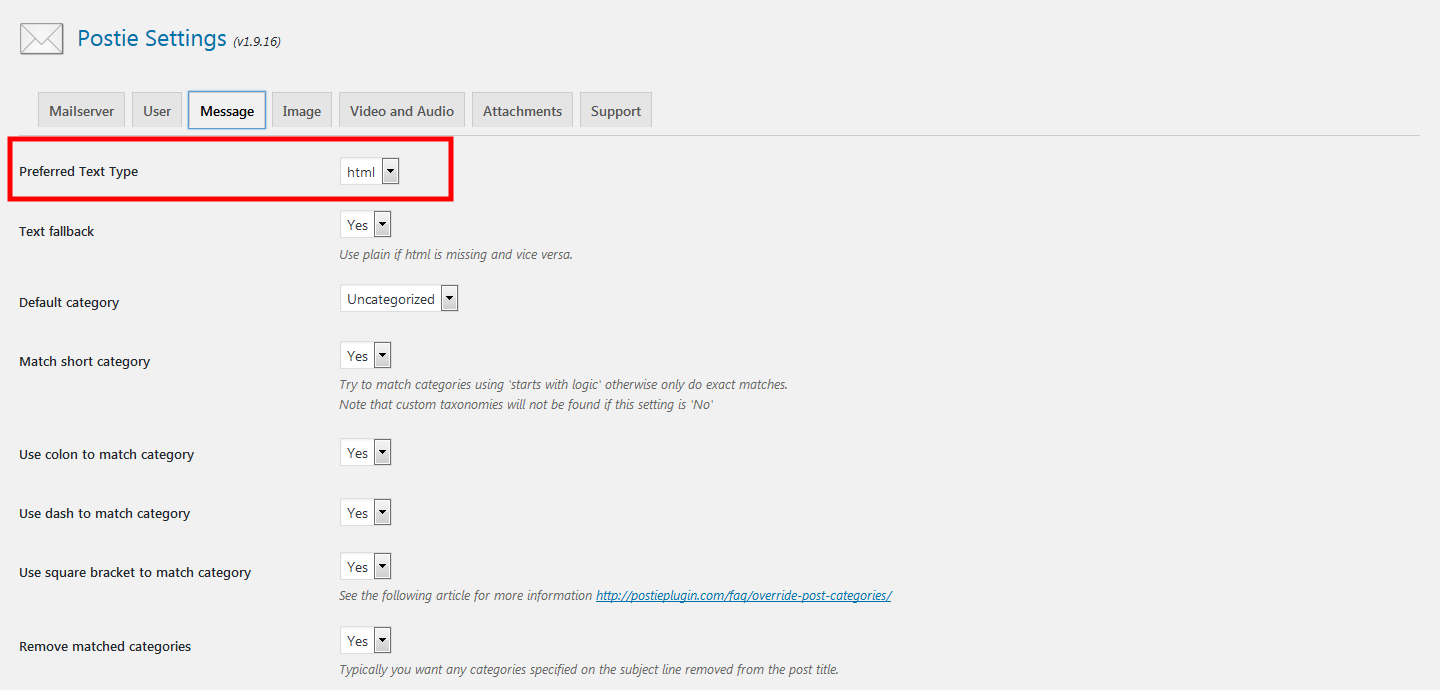
Βήμα 4. Στην καρτέλα “Message” μπορούμε να επεξεργαστούμε όλες τις απαραίτητες ρυθμίσεις που αφορούν στο κείμενο του άρθρου.
Μια από τις ρυθμίσεις που προτείνουμε να κάνετε είναι η πρώτη στην σειρά (Preferred Text Type) στην οποία θα πρέπει να επιλέξετε “html”. Αυτό θα σας βοηθήσει όταν στέλνετε ένα μήνυμα προς δημοσίευση να εμφανίζεται αυτόματα χωρισμένο σε παραγράφους όπως ακριβώς θα το έχετε συντάξει στο email σας.
Σε διαφορετική περίπτωση θα πρέπει να προσθέσετε τα απαραίτητα html tags (πχ. <p> </p> κλπ) όταν γράφετε το μήνυμα σας.

Στην ίδια καρτέλα μπορείτε να επιλέξετε ρυθμίσεις σχετικές με τις κατηγορίες των άρθρων σας αλλά και αν θέλετε τα νέα άρθρα να δημοσιεύονται αμέσως ή να πρέπει πρώτα να εγκριθούν.
Βήμα 5. Στην καρτέλα “Image” μπορείτε να ορίσετε τις επιθυμητές ρυθμίσεις για τις φωτογραφίες που θα συμπεριλαμβάνονται στο άρθρο σας. Για παράδειγμα μπορείτε να ορίσετε η πρώτη εικόνα που θα συμπεριλαμβάνεται στο email σας, να εμφανίζεται ως κεντρική φωτογραφία (Featured Image) του άρθρου σας.
Στην ίδια καρτέλα μπορείτε να βρείτε και αρκετά tags που θα σας βοηθήσουν ώστε τα άρθρα στον ιστότοπο σας να έχουν την επιθυμητή μορφή.
Στις δυο επόμενες καρτέλες “Video and Audio” και “Attachments” μπορείτε να επεξεργαστείτε τις ρυθμίσεις που θα σας βοηθήσουν αν τα άρθρα σας περιλαμβάνουν βίντεο, ηχητικό υλικό ή επισυναπτόμενα αρχεία.
Αποστολή Μηνύματος
Για την σύνταξη του μηνύματος σας θα ακολουθήσετε την διαδικασία που κάνετε κάθε φορά που θέλετε να στείλετε ένα μήνυμα μέσω email. Το μόνο που θα πρέπει να προσέξετε είναι να χρησιμοποιήσετε τα απαραίτητα tags σε περίπτωση που θέλετε να συμπεριλάβετε περισσότερες από μια φωτογραφίες στο μήνυμα σας ή βίντεο και ηχητικό υλικό.
Επίσης σε περίπτωση που θέλετε το άρθρο σας να δημοσιευτεί σε συγκεκριμένη κατηγορία άρθρων μέσα στην ιστοσελίδα σας θα πρέπει να χρησιμοποιήσετε και πάλι συγκεκριμένο tag.
Στο παράδειγμα μας σκοπός ήταν να δημοσιεύσουμε το άρθρο μας στην κατηγορία “Ανακοινώσεις” η οποία έχει το ID: 6 και μια φωτογραφία ως κεντρική εικόνα του άρθρου.
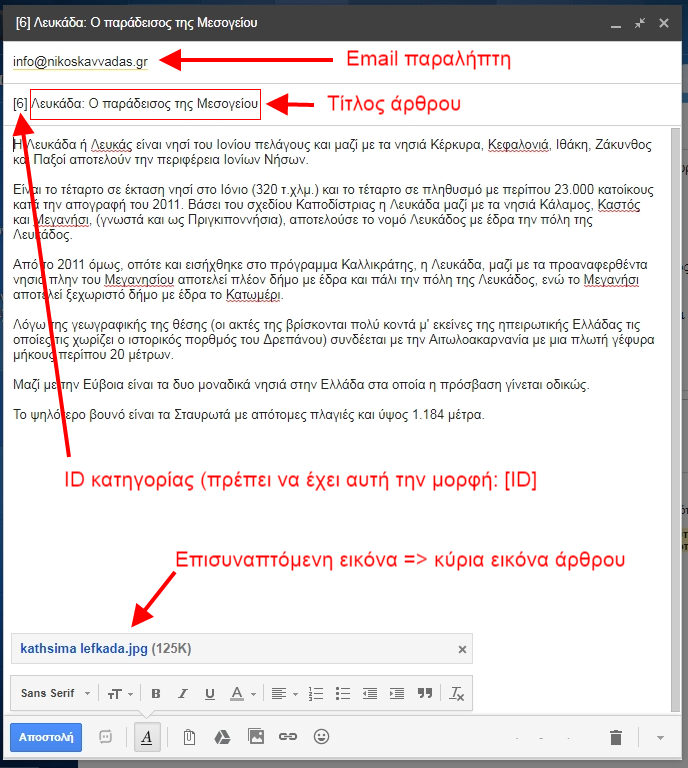
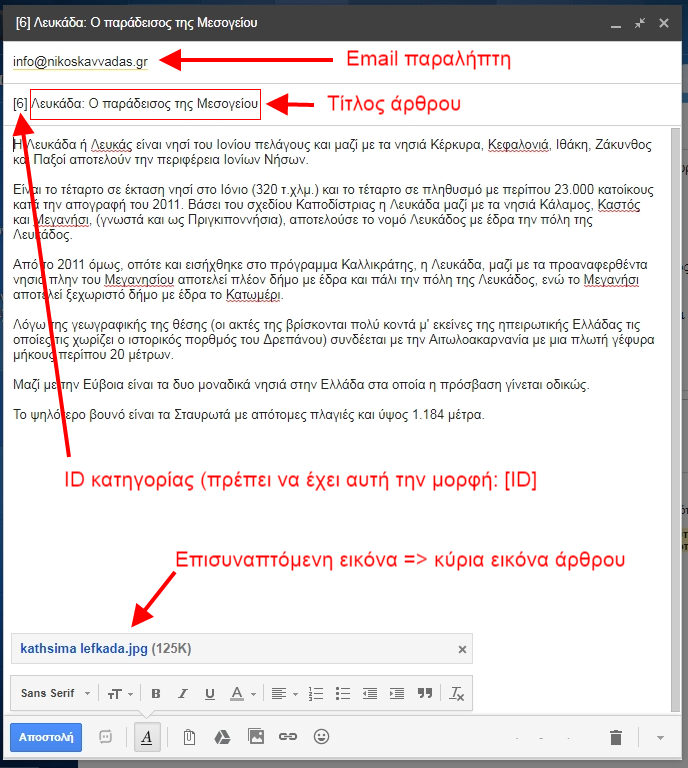
Βήμα 1. Ξεκινάμε την σύνταξη ενός νέου μηνύματος. Ως παραλήπτη του μηνύματος θα βάλουμε την διεύθυνση που χρησιμοποιήσαμε παραπάνω και έχουμε συνδέσει με το Postie.
Βήμα 2. Στο πεδίο θέματος του μηνύματος μας θα χρησιμοποιήσουμε το tag με το id της κατηγορίας στην οποία θέλουμε να δημοσιευτεί το άρθρο μας και αμέσως μετά θα συμπληρώσουμε τον τίτλο του άρθρου.
Βήμα 3. Εισάγουμε το κείμενο που θέλουμε να έχει το άρθρο μας και το χωρίζουμε σε παραγράφους όπως ακριβώς θέλουμε να δημοσιευτεί.
Βήμα 4. Επισυνάπτουμε μια φωτογραφία στο μήνυμα μας, η οποία θα χρησιμοποιηθεί ως κεντρική φωτογραφία (Featured Image) του άρθρου.

Βήμα 4. Στέλνουμε το μήνυμα μας!
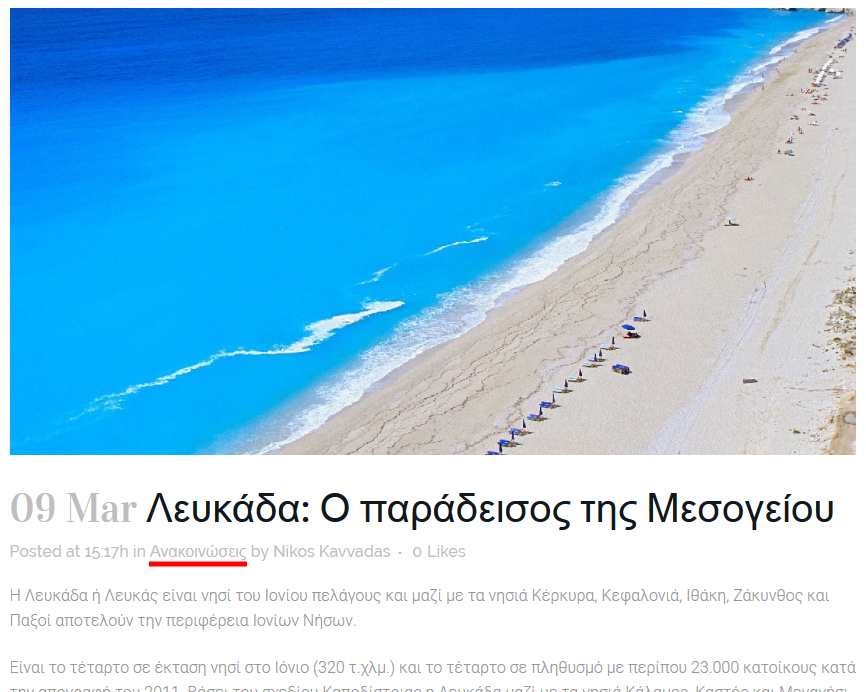
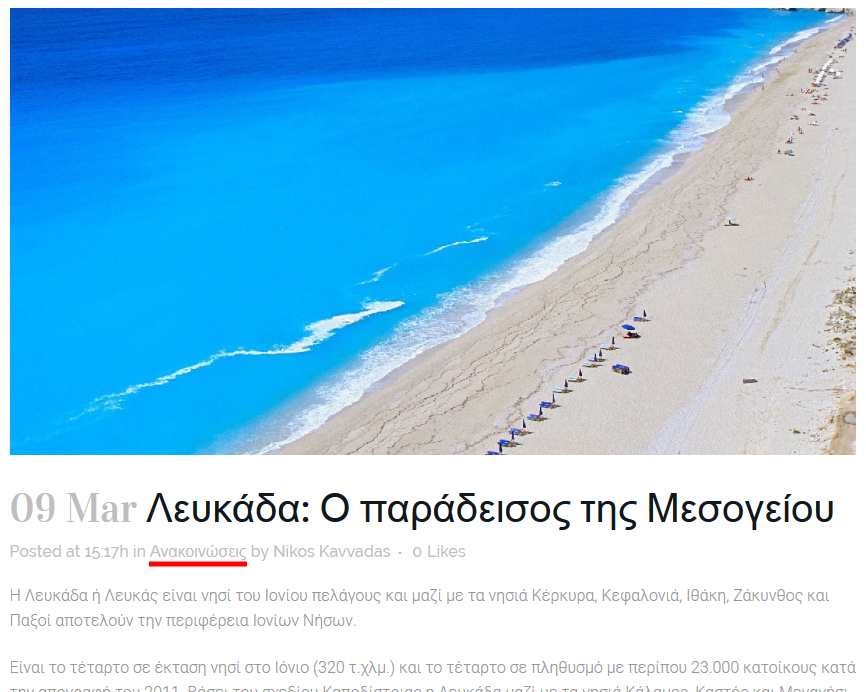
Στην παρακάτω φωτογραφία μπορείτε να δείτε το άρθρο όπως δημοσιεύτηκε στον ιστότοπο μας!

Περιμένουμε τα σχόλια σας!
 Θερμές ευχαριστίες στo DEI College, που στηρίζει την ελληνική κοινότητα του WordPress και μας προσφέρουν δωρεάν τον πολύ όμορφο χώρο τους για όλα μας τα meetup εδώ και ένα έτος. Το DEI College λειτουργεί στο κέντρο της Θεσσαλονίκης σε σύγχρονες εγκαταστάσεις ειδικά διαμορφωμένες για τις ανάγκες ενός μοντέρνου Κέντρου Μεταλυκειακής Εκπαίδευσης.
Θερμές ευχαριστίες στo DEI College, που στηρίζει την ελληνική κοινότητα του WordPress και μας προσφέρουν δωρεάν τον πολύ όμορφο χώρο τους για όλα μας τα meetup εδώ και ένα έτος. Το DEI College λειτουργεί στο κέντρο της Θεσσαλονίκης σε σύγχρονες εγκαταστάσεις ειδικά διαμορφωμένες για τις ανάγκες ενός μοντέρνου Κέντρου Μεταλυκειακής Εκπαίδευσης.